Draw a Circle in Asp.net
Introduction
Welcome to the second (and most probable, the concluding) installment of my resizing Drawn objects series. In Part 1, "Creating Resizable Drawings in Visual Basic.Cyberspace, Part 1: Rectangles," I covered how to set things upward nicely so that you accept a resizable Rectangular object. Today, I volition take it a step farther and show you how to resize circular shapes and odd shapes.
Luckily, there are a lot of similarities from the previous installment, but manifestly there is still some work ahead. Let's get started!
If yous haven't still read the first part, delight practice then. The first part also contains all the code every bit well as a downloadable file containing the code. You lot volition need this project for this article.
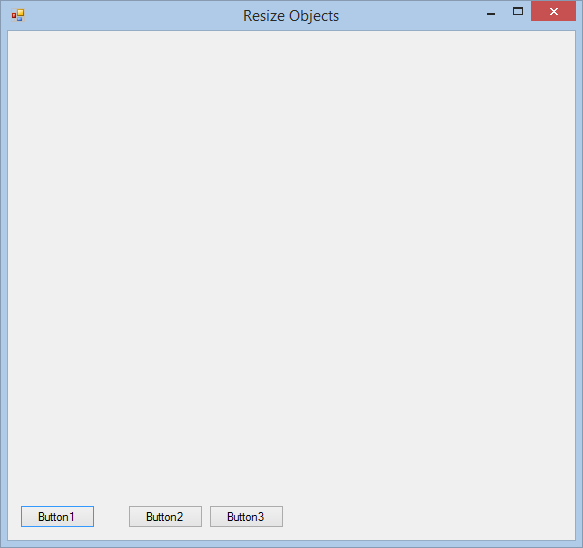
Let's start with the new design. Design your project to resemble Figure 1.

Figure i: New Blueprint
I take enlarged the PictureBox area and added three buttons. The buttons will be used for Rectangle, Circumvolve, and Odd Shape, respectively.
Add a new Component to your projection. Name it something practical, such as clsMain, for example. Add together the following code into clsMain:
Public Enum Shape Rect Circle Odd End Enum
This Enum simply represents the blazon of object to be drawn. Move the NodePos Enum from clsObject to clsMain:
Public Enum NodePos TopLeft TopMiddle TopRight BottomLeft BottomMiddle BottomRight LeftMiddle RightMiddle None End Enum
This identifies the position of the Nodes on the drawn object. Your whole clsMain now should look like the following:
Public Class clsMain Public Enum Shape Rect Circle Odd Finish Enum Public Enum NodePos TopLeft TopMiddle TopRight BottomLeft BottomMiddle BottomRight LeftMiddle RightMiddle None Terminate Enum Terminate Class
The move was needed considering these two Enums volition be used from inside the Object class besides as the class.

Figure 2: Add together Component
You now need to import this course into both:
clsObject
Imports ResizableObject_HTG.clsMain
All the imports for clsObject should include the following:
Imports Organization.Drawing.Drawing2D Imports ResizableObject_HTG.clsMain
frmResizeObject
Imports ResizableObject_HTG.clsMain
Add the following variables to clsObject:
Individual shShape As Shape Private grShape As Graphics
shShape will identify the shape you want to describe, and grShape is a Graphics object to draw with. Edit your clsObject's constructor to include more parameters:
Public Sub New(ByVal rctTemp Every bit Rectangle, ByVal sh Every bit Shape, _ ByVal moving-picture show As PictureBox) rectObject = rctTemp shShape = sh blnClick = False Me.picObject = moving-picture show AddHandler picObject.MouseDown, AddressOf picObject_MouseDown AddHandler picObject.MouseMove, AddressOf picObject_MouseMove AddHandler picObject.MouseUp, AddressOf picObject_MouseUp 'AddHandler picObject.Paint, AddressOf picObject_Paint' Try grShape = pic.CreateGraphics() Create(grShape, shShape) Grab ex Every bit Exception MessageBox.Evidence(ex.Message) End Try End Sub
I have added the Shape and then that information technology can be instantiated when this grade gets called. Besides, I accept removed the Pigment event handler, because you lot will be using the grShape graphics object to draw. Edit the Create Sub to also include the Shape parameter:
Public Sub Create(ByVal thou Every bit Graphics, sh Equally Shape) Select Example sh Case Shape.Rect one thousand.DrawRectangle(New Pen(Color.Green), rectObject) Instance Shape.Circle g.DrawEllipse(New Pen(Colour.Orangish), rectObject) Case Shape.Odd DrawSpiral(g) End Select For Each npPos As NodePos In [Enum].GetValues(GetType(NodePos)) g.DrawRectangle(New Pen(Color.Blue), GetObject(npPos)) Next End Sub
Y'all also will notice the Select statement to determine which shape has been chosen. If information technology is a Rectangle, depict a rectangle using the built-in Graphics capabilities; the aforementioned holds truthful with a circle that will draw an Ellipse. With the Odd shape, a sub named DrawSpiral gets called that draws a spiral, which follows side by side:
Public Sub DrawSpiral(ByVal yard As Graphics) Dim PI Equally Double = iii.14159265358979 'Dim Orientation Equally Double = three.356987413' '2.718281828 orientation' Dim Orientation Every bit Double = 2.718281828 'orientation' Dim penSpiral As New Pen(Color.Maroon) Dim cx As Integer Dim ten As Integer Dim cy As Integer Dim y As Integer Dim rectSprial As New Rectangle(ten, 10, 250, 250) cx = rectSprial.Width / 2 cy = rectSprial.Height / 2 Dim a As Single Dim b Every bit Single Dim i Every bit Long Dim ang Equally Double a = 0.xv 'shape' b = 0.15 'shape' For i = 0 To 10000 'size of spiral' ang = (PI / 720) * i x = cx + (a * (Math.Cos(ang)) * (Orientation ^ (b * ang))) y = cy - (a * (Math.Sin(ang)) * (Orientation ^ (b * ang))) 'The higher the + number, the thicker the lines' g.DrawLine(penSpiral, ten, y, x + ane, y + 1) Next i End Sub
I also have commented out the Pigment issue for the PictureBox. You already will be using a Graphics object to draw with:
'Private Sub picObject_Paint(ByVal sender Equally Object,' 'ByVal due east As PaintEventArgs)' 'Effort' 'Create(east.Graphics, shShape)' 'Take hold of ex As Exception' 'MessageBox.Show(ex.Message)' 'Stop Effort' 'Finish Sub'
The remainder of the lawmaking in clsObject remains the same. Add the following variable to frmResizeObject:
Private shShape Every bit Shape
Add together the following code to all three buttons:
Private Sub Button1_Click(sender As Object, e As EventArgs) _ Handles Button1.Click objRect = Nothing shShape = Shape.Rect objRect = New clsObject(New Rectangle(5, v, 350, 350), _ shShape, picCanvas) End Sub Private Sub Button2_Click(sender As Object, eastward As EventArgs) _ Handles Button2.Click objRect = Zero shShape = Shape.Circle objRect = New clsObject(New Rectangle(5, v, 350, 350), _ shShape, picCanvas) End Sub Individual Sub Button3_Click(sender Equally Object, eastward Equally EventArgs) _ Handles Button3.Click objRect = Nothing shShape = Shape.Odd objRect = New clsObject(New Rectangle(5, 5, 350, 350), _ shShape, picCanvas) End Sub
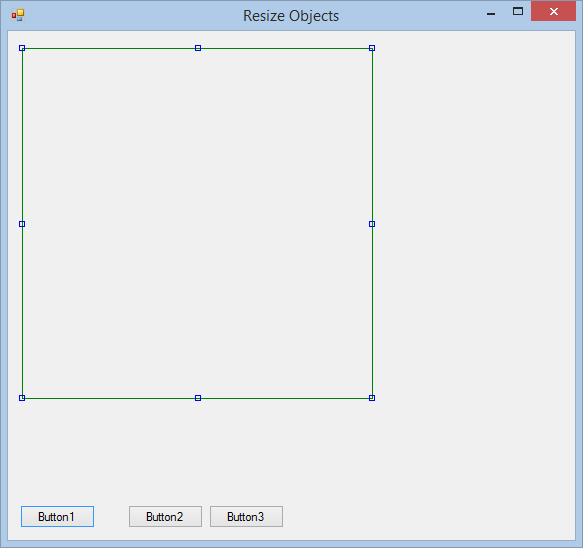
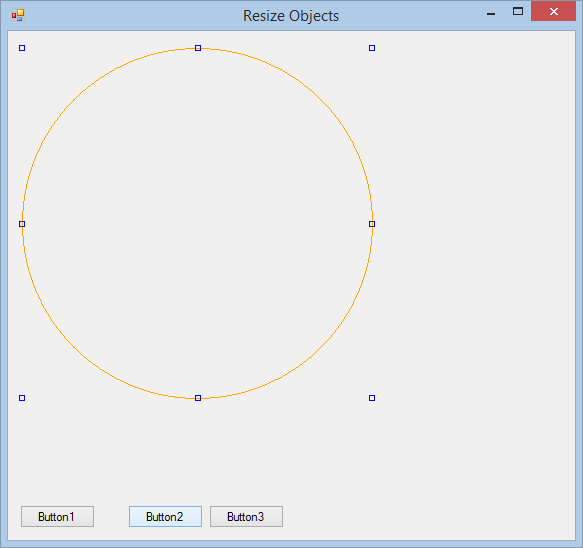
That's it! It is non perfect, but it works and can exist made even more flexible. Running the program results in the following outputs:

Figure 3: Rectangle

Effigy 4: Circle

Figure 5: Spiral
The lawmaking for this article is available on GitHub.
Determination
As y'all can see: If y'all take set up your application properly the first time, it is like shooting fish in a barrel to aggrandize and build onto it to provide better functionality. Savor playing around with your drawing application programming skills!
Source: https://www.codeguru.com/visual-basic/resizing-drawn-objects-with-vb-net-part-2-circles-and-odd-shapes/
0 Response to "Draw a Circle in Asp.net"
إرسال تعليق